A comprehensive Flutter library for seamlessly managing blockchain wallets

flutter_isin_blockchain_wallet_manager
A comprehensive Flutter library for seamlessly managing blockchain wallets, supporting both EOA (External Owned Account) and Polygon VC (Verifiable Credential), tailored for robust security and user-friendly interfaces.
Explore the docs »
Table of Contents
About The Project

The flutter-blockchain-wallet-manager is an innovative Flutter library designed to facilitate the management of
blockchain wallets, including both Externally Owned Accounts (EOA) and Verifiable Credentials (VC). This project aims to
bridge the gap between complex blockchain operations and the user-friendly mobile environment Flutter is known for.
Key Features:
- Multi-Account Management: Easily handle multiple wallet types, including EOAs and VCs, within a single integrated
framework. - Security First: Built with security as a core principle, ensuring that all wallet interactions are safe from
vulnerabilities. - Cross-Platform Compatibility: Leverages Flutter’s cross-platform capabilities to deliver a consistent experience on
both iOS and Android. - Open Source: As an open-source project, we encourage the community to contribute, suggest improvements, and help us
extend the library’s capabilities.
Our main goal is to simplify the integration of blockchain technologies in mobile applications, making it accessible to
developers without extensive blockchain experience. We focus on providing a robust, secure, and easy-to-use platform for
managing digital identities and assets through blockchain wallets.
Built With
This library is built mainly using the following technologies:
Specifications
The project specifications are as follows:
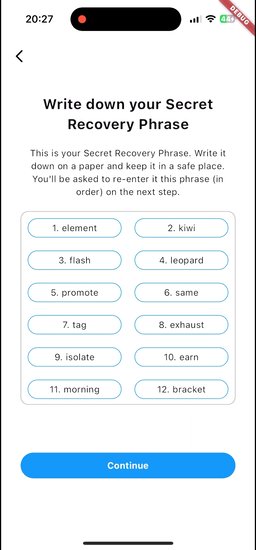
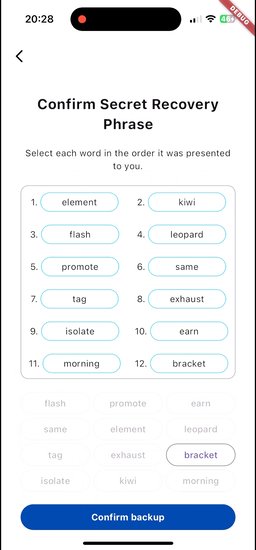
- EOA Wallet are based on the EVM (Ethereum Virtual Machine) and are compatible with the Ethereum network and forks. We
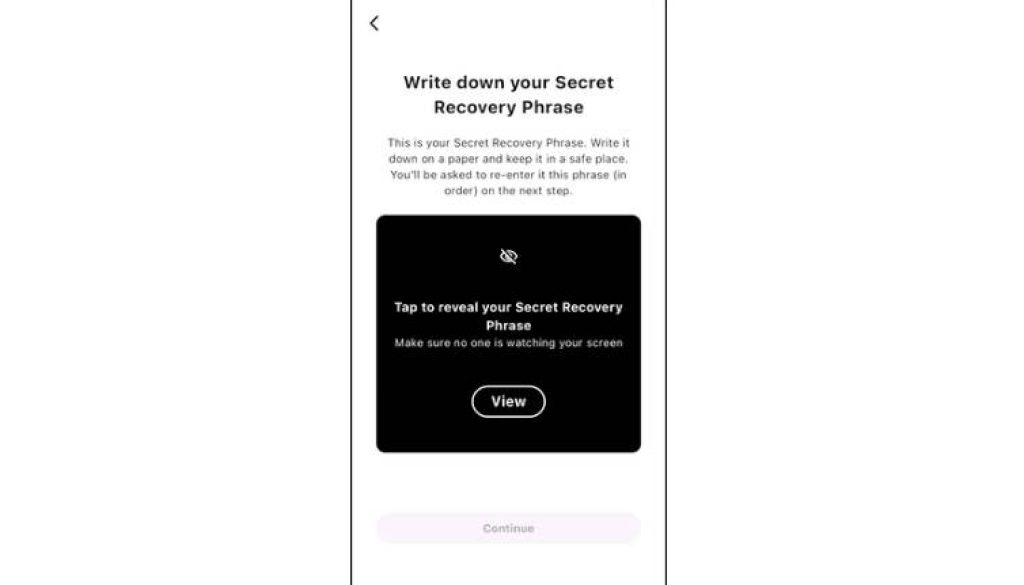
decided to use 12 words for the seed phrase and the BIP-39 standard for the wallet creation. - The private key is stored in the device’s secure storage, and the wallet is encrypted with the user’s PIN.
- We decided to use the Polygon ID platform for the VC (Verifiable Credential)
implementation. - When using both EOA and VC wallets together, the EOA secret phrase allows to recover also the VC wallet.
Getting Started
To get started with the flutter-blockchain-wallet-manager, please refer to our setup guide and installation
instructions in the documentation section. We provide step-by-step guidelines to help you integrate the library into
your Flutter projects effectively.
Prerequisites
Before diving into the flutter-blockchain-wallet-manager, ensure you have the necessary environment and tools set up as
listed below.
Installation
Follow these steps to seamlessly incorporate the flutter-blockchain-wallet-manager into your development environment.
- Clone the repo
git clone https://github.com/IsinBlockchainTeam/flutter_isin_blockchain_wallet_manager.git
- Install PUB packages
flutter pub get
Usage
Getting started with the flutter-blockchain-wallet-manager is straightforward. Follow these steps to integrate the
wallet management functionality into your Flutter app.
-
Add the following statement to your
pubspec.yamlfile:dependencies: flutter_isin_blockchain_wallet_manager: git: url: https://github.com/IsinBlockchainTeam/flutter_isin_blockchain_wallet_manager.git ref: main -
Import the library
import 'package:flutter_isin_blockchain_wallet_manager/<component>.dart';
- Wrap your app with RestartWidget
return const RestartWidget(
child: MyApp(),
);
```
4. Initialize the app with the wallet manager
dart
return MaterialApp(
title: ‘Flutter Demo’,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: EoaWalletMain(
targetView: VCWalletMain(
targetView: const HomePageView(),
requiresPinScreen: false,
),
),
);
“`
- Setup PolygonID
final PolygonID polygonID = PolygonID(
chainID: 137,
chainName: 'Polygon',
rpcUrl: 'https://rpc-mainnet.maticvigil.com',
explorerUrl: 'https://explorer-mainnet.maticvigil.com',
chainToken: 'MATIC',
chainTokenSymbol: 'MATIC',
chainTokenDecimals: 18,
chainTokenExplorerUrl: 'https://explorer-mainnet.maticvigil.com/tokens',
);
```
6. Instantiate Wallet Services
dart
final WalletService walletService = WalletService();
final VCWalletService vcWalletService = VCWalletService(PolygonIdSdk.I);
7. Get Wallets data
dart
final String? eoaWalletPrivateKey = await walletService.readPrivateKey();
final String? vcPrivateKey = await vcWalletService.readPrivateKey();
“`
For more detailed information, please refer to
the Example section.
If you want to have more information about the PolygondID, please refer to
the PolygonID
Roadmap
See the open issues for a full
list of proposed
features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any
contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also
simply open an issue with the tag “enhancement”.
Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.
Contact
- Giuliano Gremlich – giuliano.gremlich@supsi.ch
- Roberto Guidi – roberto.guidi@supsi.ch
- Lorenzo Ronzani – lorenzo.ronzani@supsi.ch
Project
Link: flutterisinblockchainwalletmanager
Organization Link: IsinBlockchainTeam
Acknowledgments
Use this space to list resources you find helpful and would like to give credit to. I’ve included a few of my favorites
to kick things off!
- Choose an Open Source License
- GitHub Emoji Cheat Sheet
- Malven’s Flexbox Cheatsheet
- Malven’s Grid Cheatsheet
- Img Shields
- GitHub Pages
- Font Awesome
- React Icons
- Flat Icon
[product-screenshot]: images/flutterisinblockchainwalletmanager_demo.gif
[Next-url]: https://nextjs.org/
[React.js]: https://img.shields.io/badge/React-20232A?style=for-the-badge&logo=react&logoColor=61DAFB
[React-url]: https://reactjs.org/
[Vue-url]: https://vuejs.org/
[Angular-url]: https://angular.io/
[Svelte-url]: https://svelte.dev/
[Laravel-url]: https://laravel.com
[Bootstrap-url]: https://getbootstrap.com
[JQuery-url]: https://jquery.com