Pixel Automata Image Effects using Flutter
Pixel Automata Image Effects
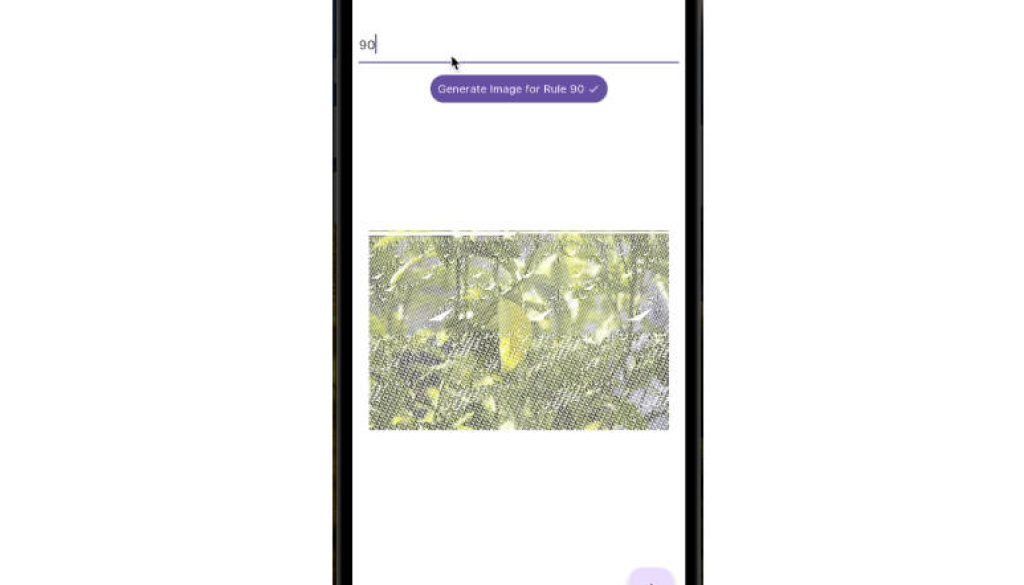
In this experiment, I applied Wolfram’s Elementary Cellular Automaton rules to generate effects on images. This was inspired by Daniel Shiffman’s Coding Challenge 179: Elementary Cellular Automata.
Applying this concept to images, the pixels become the cells. A state of 0 indicates that the pixel’s color is reset to white/clear. And a state of 1 indicates that the pixel retains its color.
Isolates are used here to preprocess every selected image and to apply the cellular automaton rules to each row of pixel resulting in generations of cells which equal the height of the image.
Some rules don’t produce the desired effect. That’s something to investigate.
Demo 📷
![]()